页面直接使用ElementUI,官方提供的表格代码,样式错乱
在使用element编写前端代码是,引入element的css和js,使用官方提供的例子:
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</template>
<script lang="ts" setup>
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},]
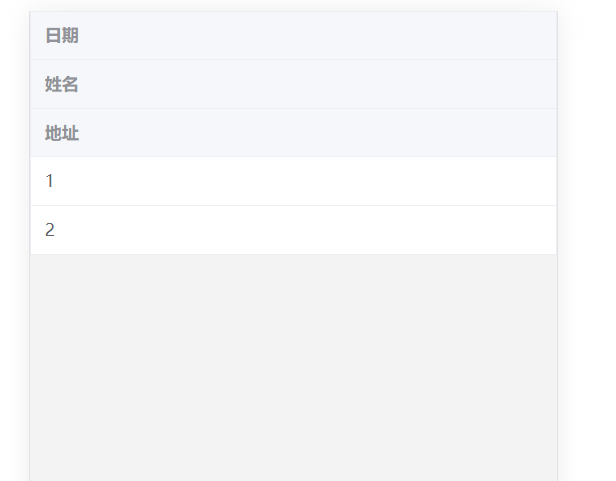
</script>页面展现出来的table会出现样式错误:

研究了很久,最后发现直接使用element,需要将标签书写完整,要把
<el-table-column prop="date" label="Date" width="180" />
修改成:
<el-table-column prop="date" label="Date" width="180"></el-table-column>
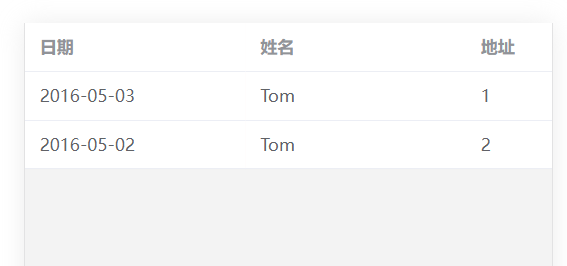
这样表格的css才会正常: