使用vite打包vue项目生成dist文件夹,部署至nginx除了index.html,其他路径都提示404错误的解决
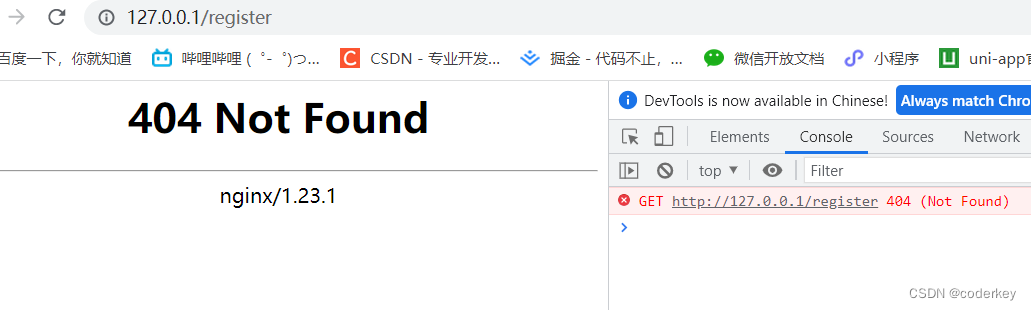
用vue打包生成dist文件夹,然后在本地nginx部署vue项目时只能访问默认页面,刷新和跳转页面都会出问题。

原因:
只访问了dist文件下的 index.html、index.htm页面,而其他页面在访问的时候被nginx当作自身的服务访问而找不到,我们修改一下配置文件。
方法:
添加上 try_files $uri $uri/ /index.html;
location / {
try_files $uri $uri/ /index.html; # 用于支持Vue-router的history模式
}