返回Promise对象如何处理
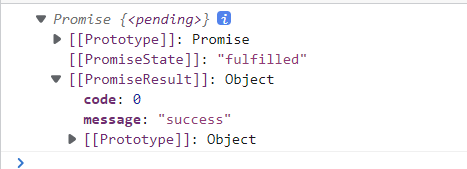
在使用axios时,在终端用console.log 打印出来返回的是Promise对象,如下图:

如果直接用res.code是无法获取的,Promise对象需要使用.then()方法来获取值:
res.then(function(a){
console.log(a.message)
})
这样就可以输出success了
如果是抛出的错误,可以使用.catch()方法来捕获:
res.catch(err => {
console.log(err)
})