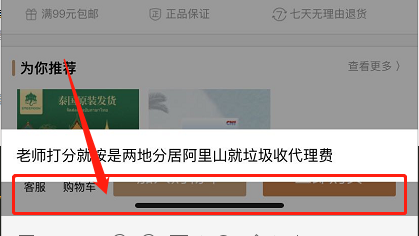
uniapp开发微信小程序中使用block标签,在开发环境显示正常,生产环境中显示错误问题
在使用uniapp开发微信小程序时,使用了block标签进行了逻辑判断:
<block v-show="list.type === 2">
暂无
</block >
<block v-show="list.type === 1">
{{list.typestr}}
</block >上面的代码在开发环境中显示正常,当type为2是显示“暂无”,但是发布后显示 “undefined暂无”一开始觉得不可思议,怎么type为1的undefined也显示出来了,并且在调试时都没有问题,后面我意识到是不是block在正式环境中不会被渲染的问题,然后我将block替换成text标签,在正式环境中也正常了。
写法一:
<text v-show="list.type === 2">
暂无
</text >
<text v-show="list.type === 1">
{{list.typestr}}
</text >写法二:
<block v-show="list.type === 2">
<text>暂无</text>
</block >
<block v-show="list.type === 1">
<text>{{list.typestr}}</text>
</block >总结:
1、官方给出的解释是:<template/> 和 <block/> 并不是一个组件,它们仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
2、现在通过实践可以得出block标签不能单独使用,必须配合正常的标签使用。不然就会出现开发环境正常,生产环境出现莫名其妙的显示问题。