WebAPP开发——H5标签audio(属性和API事件)
audio支持的格式
audio 定义音频 格式:mp3 wav ogg
mp3所有浏览器兼容
ogg safari不支持
wav 都支持
js 能帮助生成audio对象 new Audio(); 等同于HTML上面写上audio标签
chrom和Opera都不能直接播放 需要页面上元素交互
<button id='btn'>播放</button>
<script type="text/javascript">
//console.log(new Audio());
var myAudio = new Audio();
myAudio.src = 'data/imooc.wav';
btn.onclick = function(){
myAudio.play();
};
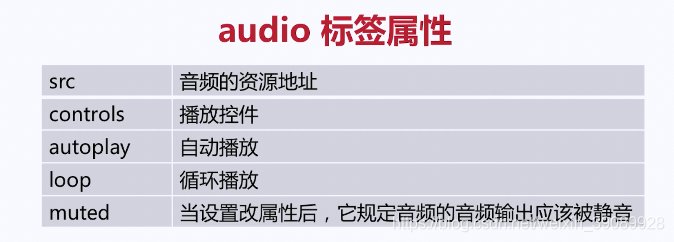
</script>2.audio标签属性

autoplay自动播放 只有Chrome和Opera不会自动播放,和video有 区别,有了静音属性也不会自动播放 muted静音 loop循环播放 width/height属性在标签内设置不起作用 ,需要css样式中进行设置
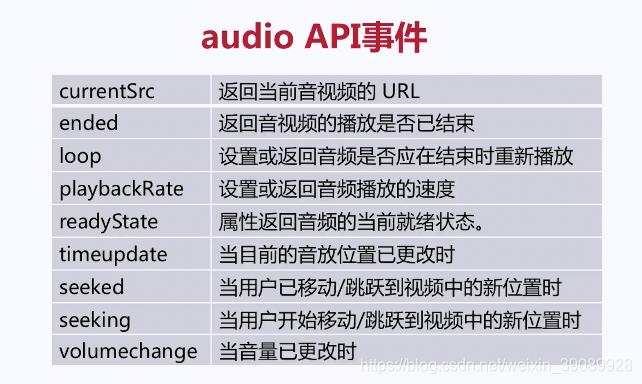
3.audioAPI事件

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<input type="button" id='ipt' name="" value='播放'>
<input type="button" id='pauseNode' name="" value='暂停'>
<div id='durationNode'></div>
<div id='currentNode'></div>
</head>
<body>
<!-- audio 标签 currentTime -->
<script type="text/javascript">
//生成出一个音频对象
var myAudio = new Audio();
//音频地址
myAudio.src = 'data/imooc.mp3';
//音频播放按钮
ipt.onclick = function(){
myAudio.play();
};
//音频暂停按钮
pauseNode.onclick = function(){
myAudio.pause();
};
//返回音频的长度
myAudio.addEventListener('canplay',function(){
durationNode.innerHTML = myAudio.duration;
});
myAudio.currentTime = '20';
//音频的设置和返回
setInterval(function(){
currentNode.innerHTML = myAudio.currentTime;
},100);
//音量的控制
myAudio.volume = '0.5';
</script>
</body>
</html>
currentSrc只能获取,不能设置
seeked seeking 在audio中触发频率相同
timeupdate 播放时触发的事件
volumechange 当音量改变的时候触发
requestFullscreen 全屏 必须使用audio标签 js生成的audio对象不支持
load 重新加载的函数 重新给个src也会重新加载
canplay 准备好的时候出发的事件
//ended
console.log(myAudio.ended)
myAudio.addEventListener('ended',function(){
console.log('音频播放结束');
console.log(myAudio.ended)
});
//loop 循环
myAudio.loop = true;
//playbackRate 设置倍速
myAudio.playbackRate = '15';
console.log(myAudio.playbackRate)
//timeupdate
myAudio.addEventListener('timeupdate',function(){
console.log('音频正在播放中...')
});
//seeked
myAudio.addEventListener('seeked',function(){
console.log('seeked');
sekNum++;
seekedNum.innerHTML = sekNum;
});
//seeking
myAudio.addEventListener('seeking',function(){
console.log('seeking');
sekingNum++;
seekingNum.innerHTML = sekingNum;
});
//volumechange
myAudio.addEventListener('volumechange',function(){
console.log('音频的声音改变了')
});
//全屏
btnScreen.onclick = function(){
myAudio.webkitRequestFullScreen();
};
loadBtn.onclick = function(){
myAudio.src='data/imooc.mp3';
//myAudio.load();
};————————————————
原文链接:https://blog.csdn.net/weixin_39089928/article/details/104406124