在使用do.js进行js管理时遇到的问题
Do.js 是一个轻量级的 JavaScript 模块加载器和 DOM 就绪事件处理器,它主要用于管理 JavaScript 和 CSS 文件的异步加载、处理模块依赖关系以及执行 DOM 就绪后的回调函数。
比如我有a.js,在页面中包含a.js时想一起加载其他的js文件,在其他文件加载完后处理js事件。这样就可以用到这个轻量级的模块加载工具do.js。
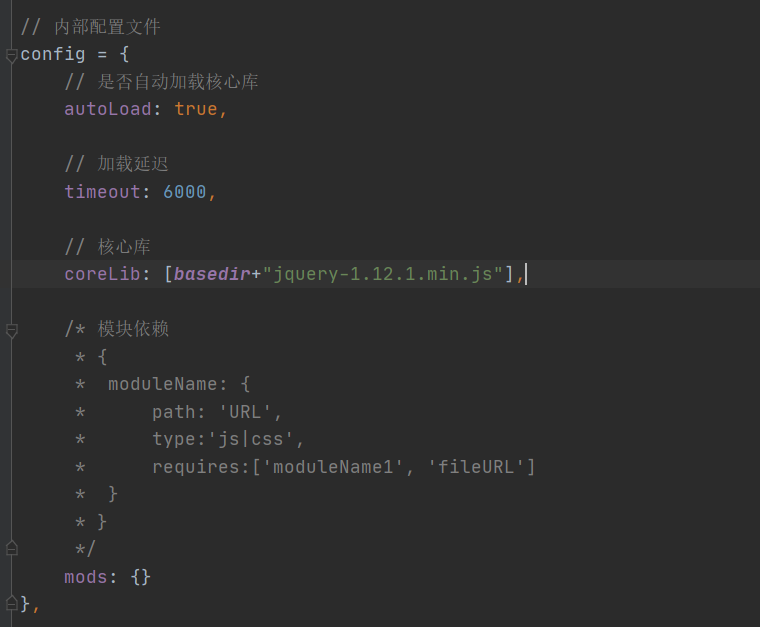
首先这个do.js是基于jquery实现的,所以在使用的时候必须要有jquery在do.js文件中需要配置jquery的地址:

如果你的页面中已经存在了jquery,那么在do.js的文件中核心库这里配置一个空的js文件,如果你不配置则会报错。
然后再html中加入
<script src="__PUBLIC__/js/do.js"></script>
在引入
<script src="__PUBLIC__/js/a.js"></script>
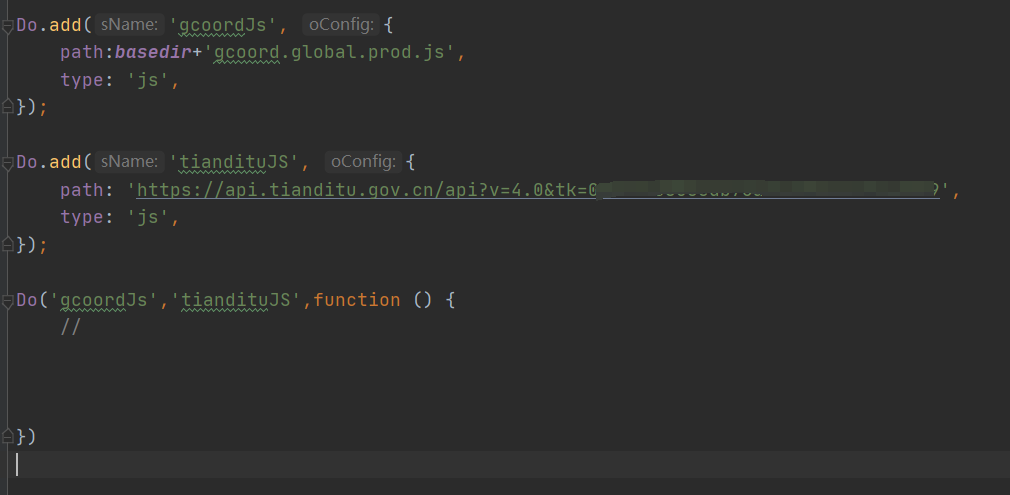
在a.js文件中就可以引入其他的js文件,并且可以有依赖关系:

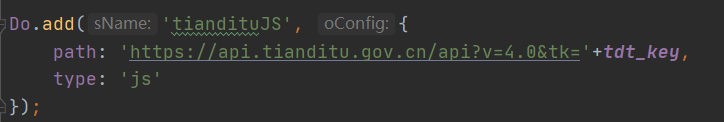
比如这里我引入了两个js,一个是gcoord.global.prod.js 和 一个天地图的js文件,可以支持远程地址。
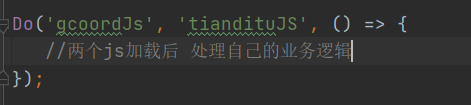
然后使用:

这类的gcoordJs表示将gcoord.global.prod.js命名成gcoordJs模块了。这里表示当两个模块加载成功后,在里面可以执行自己想要的操作,这里比如可以进行天地图的一些接口调用。
在使用这个js的时候遇到一个bug,必须重点说明一下:

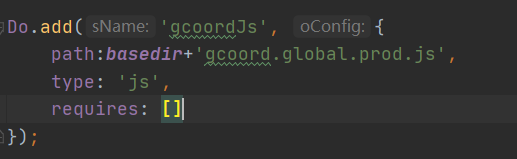
没有依赖其他的模块,那么里面的requires:[]这个必须去掉,不然无法加载成功,类似下面的情况:

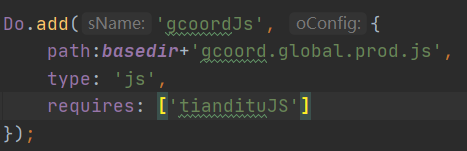
如果两个js存在依赖关系:

这里表示gcoordJs需要依赖tiandituJS。就是加载gcoordJs的时候会同时加载tiandituJS。
特别注意:在add一个文件后,必须要使用Do('')方法去实现,不然没有效果。
比如我现在要实现预加载css文件:
Do.add('tdt-css', {path: '__PUBLIC__/css/tdtcss.css', type: 'css'});如果单纯只这样添加一下,页面加载时不会去预加载这个css文件的,必须执行一下:
Do('tdt-css', () => {
})